ログインしてコンソール画面へアクセス!
ユーザー登録をし、ログインするとコンソール画面が表示されます。
まずはこちらから、記事を投稿したいドメインを登録しましょう!

サイト名と、ドメインURLを入力し、「ドメインを登録する」ボタンを押します。

ドメイン一覧に登録ドメインが表示されたら完了です。
こちらのドメインをクリックし、次は記事を投稿してみましょう!

記事・ポストを投稿する
※myapiiでは、投稿内容で独立したページが存在する投稿のことを「記事」
投稿内容で独立したページの存在しない投稿のことを「ポスト」として扱っています。
まずは「記事を投稿する」ボタンを押します

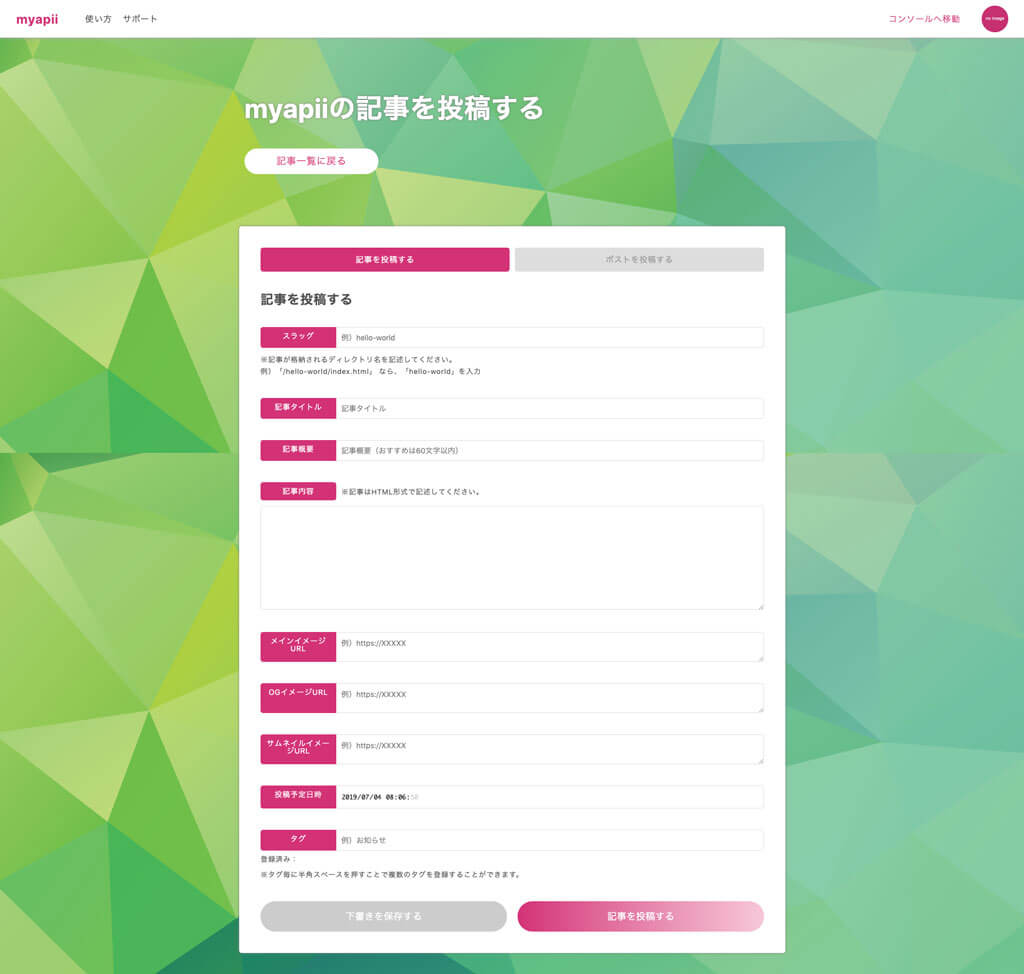
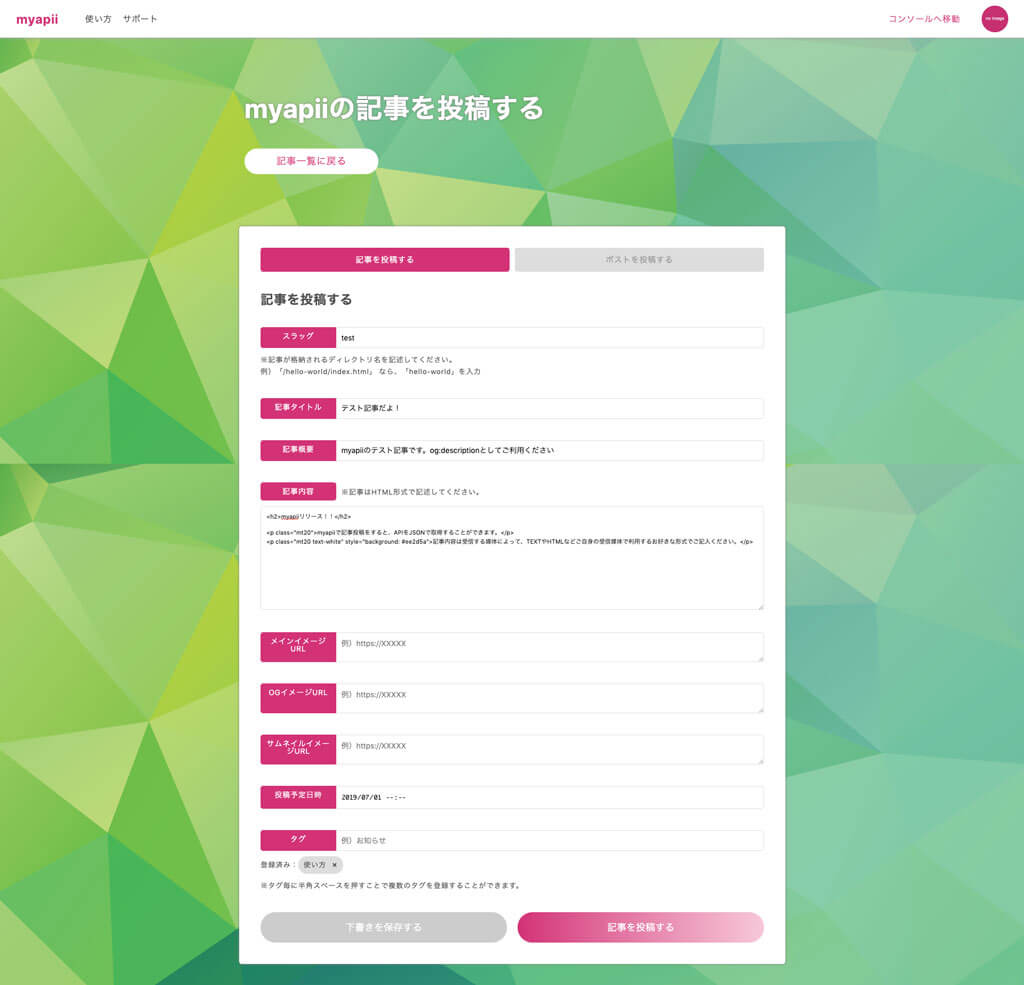
記事を投稿する
ページを開くと「記事を投稿する」のタブが選択されているので、フォームに従って記述します。


「記事を投稿する」ボタンを押すと、先程投稿した記事が一覧に表示されているはずです!
プレビューを押すと、簡易的に投稿した内容を確認することができます。

APIを利用する
記事一覧ページで、「APIを取得する」ボタンを押すと、API取得ページが表示されます。

こちらに同様apiをご用意しましたので、試しにアクセスしてみてください。
https://myapii.herokuapp.com/api/articles/LQy6Dd8V/fetch_article?slug=test

こちらのAPIで取得できるJSONデータを是非ご活用ください。
例)Reactでの取得
